Новости
16.05.2022
Книга «Отзывчивый дизайн на HTML5 и CSS3 для любых устройств. 3-е изд.»
Со времени выхода предыдущего издания многое изменилось, теперь отзывчивый дизайн — это не новая технология, а стандарт разработки на HTML5 и CSS3. Неформальный и открытый стиль автора позволяет быстро освоить все возможности современного веб-дизайна. Вы получите практические знания о SVG, разметке HTML, создании потрясающей эстетики и эффектов с помощью CSS, переходах, преобразованиях и анимациях и многом другом. Если же вы опытный веб-игрок, то смело переходите к новым темам — гридам (CSS Grid layout) или вариативным шрифтам. К концу книги вы не только получите полное представление об отзывчивом веб-дизайне и возможностях последних версий HTML5 и CSS, но и узнаете, как максимально эффективно использовать эти знания на практике. Все, что нужно для начала работы, — это представление о том, что такое HTML и CSS.
Масштабирование (scale)
Для масштабирования используется следующий синтаксис:

Проход указателя мыши над ссылкой, имеющей класс scale, вызовет такой эффект:

Мы указываем браузеру при наведении на элемент указателя мыши увеличить этот элемент в 1,4 раза.
Использование значений меньше единицы приведет к сжатию элементов. Следующий код приведет к сжатию элемента до половины его размера:

Перемещение (translate)
Для перемещения используется следующий синтаксис:

В нашем примере это правило приведет к следующему эффекту:

Свойство translate дает команду браузеру перемеcтить элемент на расстояние, определяемое длиной (например, vw, px, % и т. д.). Первое значение относится к перемещению по оси x, второе — по оси y. Положительные значения, заданные в скобках, приводят к перемещению элемента вправо или вниз, а отрицательные —соответственно, влево или вверх.
Если передается только одно значение, то оно применяется к оси x.
Если нужно указать для перемещения элемента значение только для одной оси, можно использовать объявления translateX(-20px), что в данном случае приведет к перемещению элемента влево на 20 px, или translateY(-20px), что в данном случае приведет к перемещению элемента вверх на 20 px.
Использование translate для центрирования элементов с абсолютным позиционированием
translate предоставляет удобный способ центрирования элементов с абсолютным позиционированием внутри контейнера с относительным позиционированием. Пример кода находится в каталоге example_09-03.
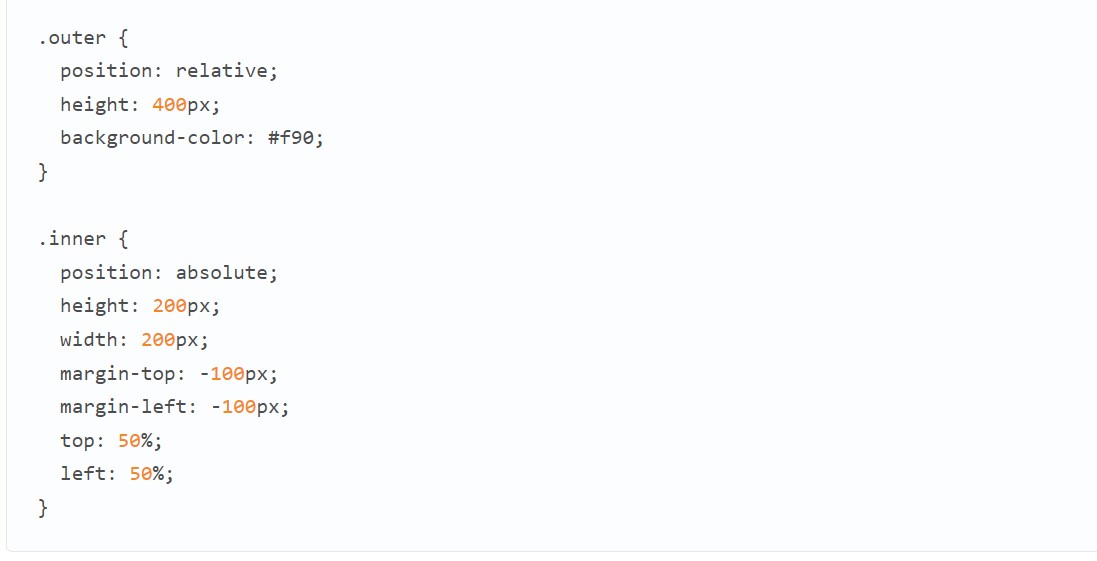
Рассмотрим разметку:

И этот код CSS:

Возможно, вам уже приходилось делать нечто подобное. Когда известны размеры элемента с абсолютным позиционированием (в данном случае 200 px × 200 px), для «подталкивания» элемента обратно в центр можно воспользоваться отступами с отрицательными значениями. А как включить содержимое и насколько высоким оно окажется?
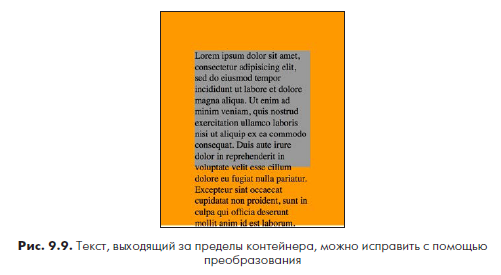
Добавим к внутреннему блоку произвольное содержимое.

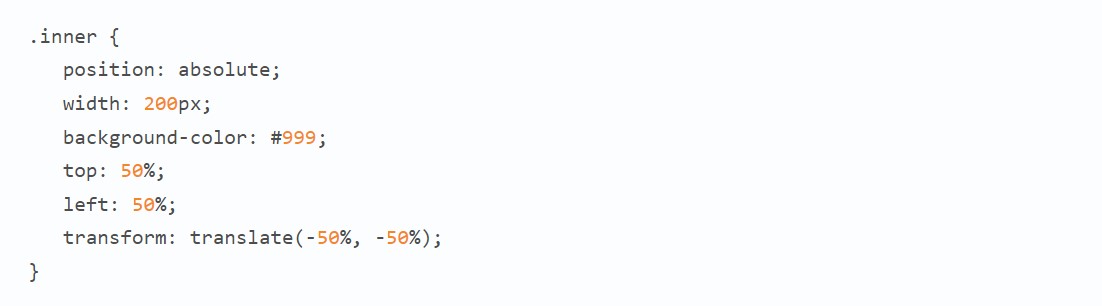
Очевидно, возникла проблема. Разберемся с этим беспорядком с помощью transform:

И вот результат:

Здесь top и left позиционируют блок внутри контейнера таким образом, что вначале левый верхний угол внутреннего блока находится в точке 50 % длины и 50 % высоты контейнера. Объявление transform работает в отношении внутреннего блока и позиционирует его в обратную сторону по этим осям на половину (-50%) его собственной ширины и высоты. Превосходно!
Приобрести книгу можно на сайте издательства:





Комментарии: 0
Пока нет комментариев